Блог администратора
Новости и статьи по созданию, раскрутке, продвижению, оптимизации сайтов в поисковых системах, а так же полезные советы и раскрутка в социальных сетях.
By accepting you will be accessing a service provided by a third-party external to https://krutim-all.ru/
Оптимизация css и других файлов сайта
Мы уже писали статью как ускорить сайт и его загрузку в которой приводили много способов как ускорить загрузку сайта применяя кеширование, модули apache, сжатие страниц и т.п., но сегодня мы хотим рассказать как уменьшить вес самих страниц сайта тем самым еще больше уменьшив скорость его загрузки.
От куда берется лишний код и как он выглядит
Как правило на любых сайтах в коде страницы есть огромное количество пробелов и закомментированных строк. Все это появляется в процессе создания сайта, что бы было удобно редактировать скрипты делают между ними отступы, оставляют комментарии в каждой секции кода, что бы понимать к чему относится именно данная часть кода. Так же к примеру производители различных плагинов или модулей при создании любят оставлять кучу комментариев с данными производителя. Все это каждый лишний пробел, строчка комментария существенно увеличивают вес страницы сайта и если бы у Вас на сайте был один файл css и php то конечно это не играло бы роли, но когда у Вас огромный сайт с кучей функционала, расширений, модулей, плагинов и каждый их них подгружает в код страницы свои пробелы, комментарии и т.п. это очень плохо и при удалении всего ненужного Вы можете уменьшить вес страницы на 30% и более в зависимости от размеров сайта, что вследствии ускорит его загрузку.
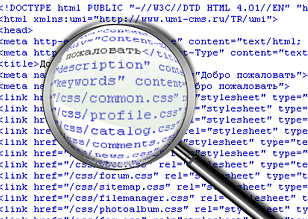
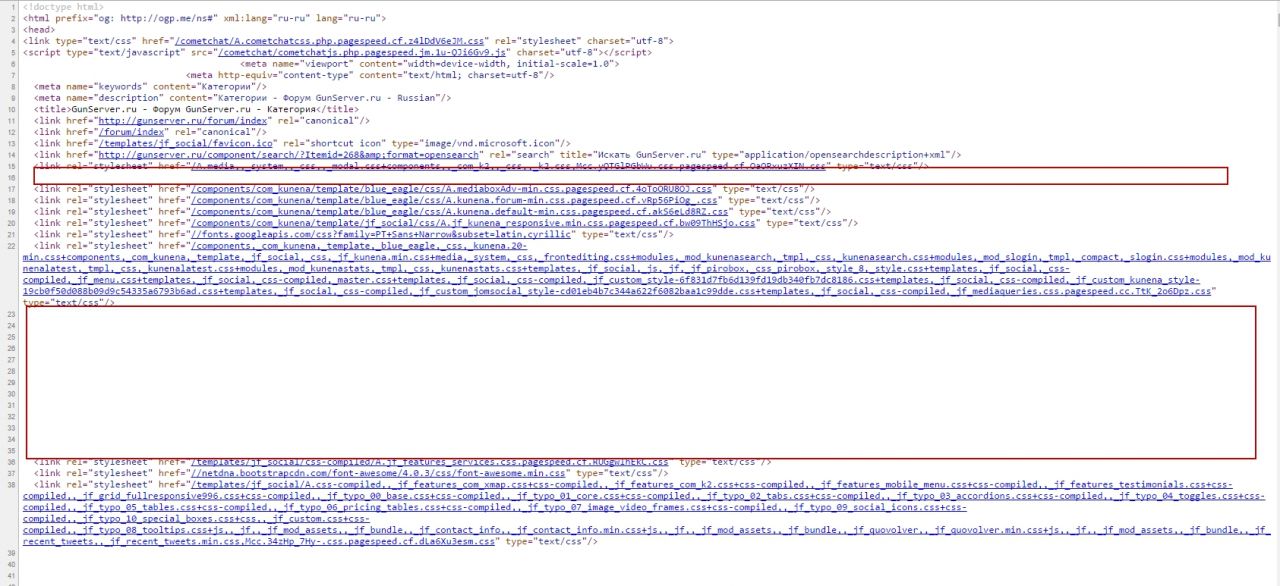
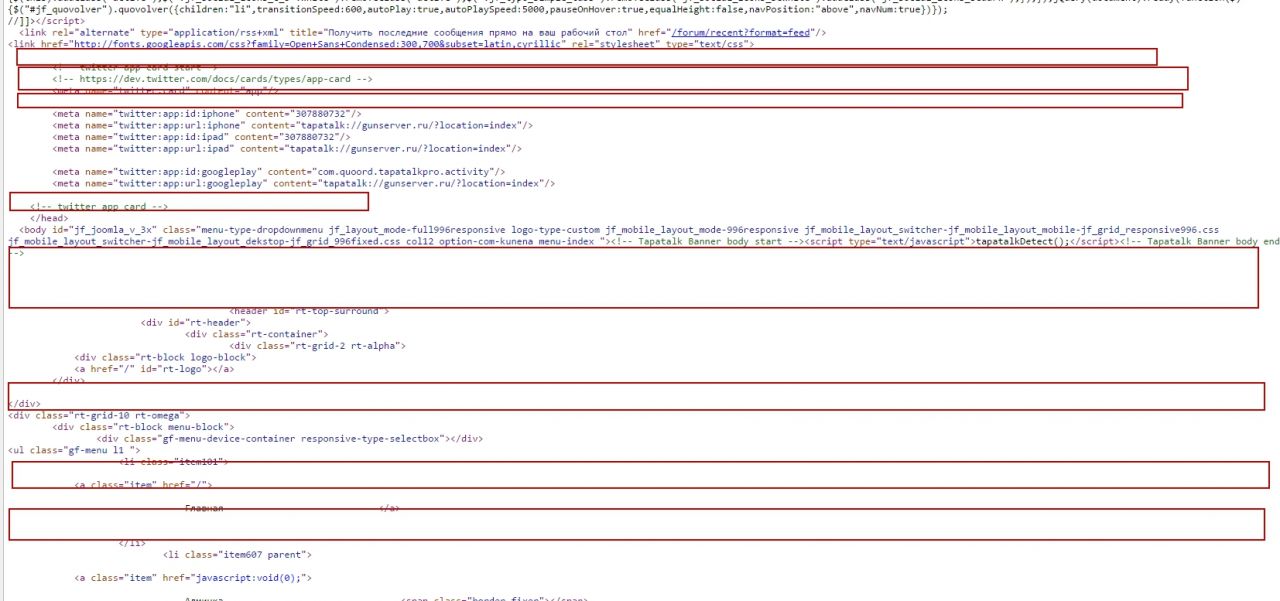
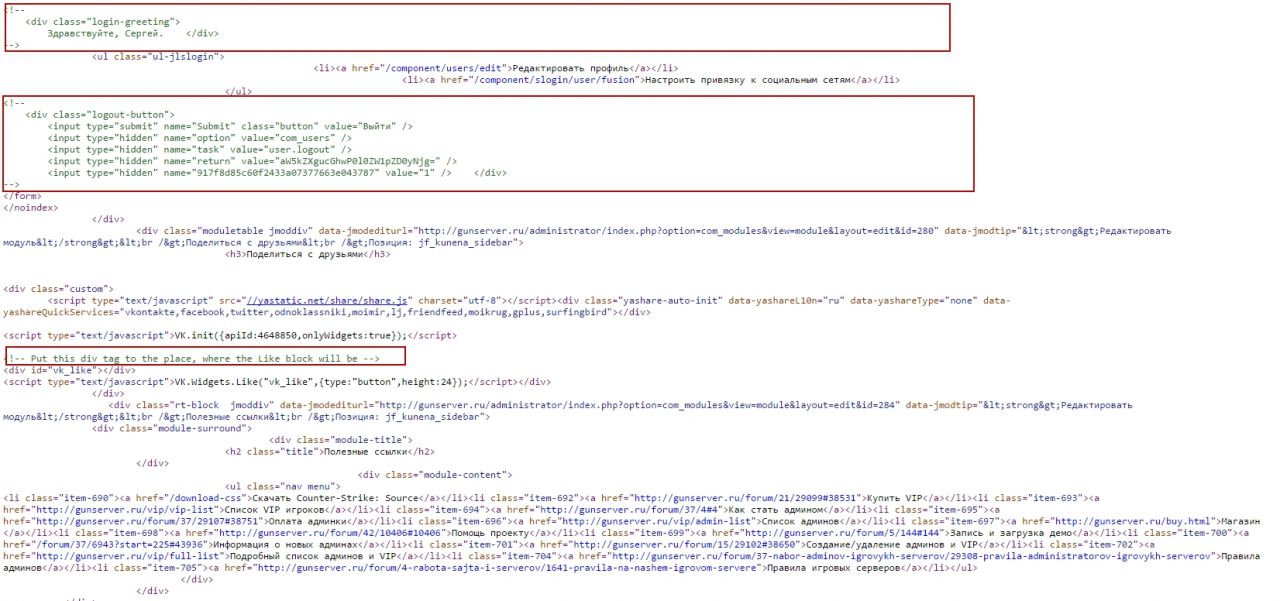
Пример кода страницы не оптимизированного сайта:
Как Вы видите огромное количество пустых строк, а так же закоментированных строк которые не несут в себе ни какую рабочую функции, а просто нагружают сайт. И это всего лишь пример во всех 4 скриншотах 5% одной страницы сайта, а представьте сколько всего на этой странице лишнего если только в 4 скриншотах убрать пробелы и комментарии можно сократить код на треть! И самое главное, что это всего одна страница сайта, а на каждой странице может подгружаться другие модули, плагины и компоненты неся в себе свои скрипты и css и так же имея огромное количество пустых строк и закомментированного кода которые ни как не функционируют. Закомментированный код так же появляется в следствии того, что мастеру необходимо внести изменения, но они не хочет потерять старые по этому он копирует кусок кода и вносит в него изменения, а старый как оригинальный комментирует, что бы он остался для образца при этом не участвуя в работе сайта.
Ни когда не комментируйте строки в файлах сайта, а так же не ставьте пробелы так как в последствии все это отразится на быстродействии. Если Вам нужно внести изменения в файлы сайта просто копируйте этот файл в ту же директорию и переименовывайте с пометкой даты, что бы потом было легко его найти.
Пример кода страницы оптимизированного сайта:
Как Вы можете заметить данный код не имеет комментариев и пробелов и учитывая то, что первый пример не оптимизированного сайта меньше оптимизированного сделав 4 скриншота первого сайта мы прокрутили страничку в браузере 4 раза и прошли всего 5% от общего кода страницы, а на оптимизированном сайте мы сделали так же 4 скриншота при этом это и есть весь код страницы. Вот и представьте сколько ненужного загружается у Вас каждый раз и на каждой странице сайта.
Как убрать все лишнее из css и других файлов сайта
Для начала Вам необходимо обследовать Ваш шаблон и в первую очередь файл index.php который будет лежать не в корне сайта, а именно в папке шаблона сайта. Обследуйте его на предмет удаления всех лишних пробелов и закоментированных строк. Строки в разных файлах могут быть закомментированны по разному примеры:
<!--< div class="widget">< h3>Лучшие комментаторы блога< /h3>< /div>-->
< ?php /* top_commentator(); */?>
/* #optin input[type="submit"] {background: #960e17;border: 1px solid #111 } */
Как Вы видите красным отмечены те символы которые позволяют закомментировать часть кода которая находится внутри них. Мы не будем в этой статье описывать для каких типов файлов подходят те или иные виды комментирования кода по этому если у Вас возникнут вопросы пишите в комментариях или воспользуйтесь поиском. Таким образом Вам нужно обследовать все файлы шаблона включая файлы css и убрать лишние пробелы и удалить закомментированные строки. Далее переходите к файлам плагинов и модулей которые на 100% будут содержать такие же строки и пробелы.
Будьте внимательны и обязательно делайте резервную копию файлов сайта перед внесением изменений!
Как только Вы произведете все эти действия Ваш сайт станет значительно быстрее в работе и каждая страница будет весить значительно меньше.
Оптимизация на cms
В данный момент практически для любых популярных cms существуют плагины которые позволяют за несколько кликов произвести полную оптимизацию так как они автоматически удаляют из кода страницы все закомментированные строки, лишние пробелы в любых файлах и даже скриптах, могут объединять все скрипты и css в один файл дли ускорения загрузки, а так же все это сжимать для еще большего ускорения загрузки сайта. И если Вы пользуетесь cms то поищите для нее такой плагин так как с ним Вы оптимизируете сайт за несколько кликов, а если делать в ручную на это уйдет день и даже более.
Помните, что оптимизация и скорость работы в дальнейшем повлияют на раскрутку сайта в поисковых системах!
На этом все! Если будут вопросы пишите в комментариях или в нашей системе вопрос ответ.